
Identifying and Fixing Your Worst Landing Pages
The author's views are entirely their own (excluding the unlikely event of hypnosis) and may not always reflect the views of Moz.
Lately, I’ve been working on a lot more conversion-based projects, and one of the easiest and quickest improvements is to pick out the landing pages that aren’t performing and give them an overhaul. This post explores a core process that I usually work from.
Finding your worst pages
I’m going to use Google Analytics in my examples because most of us have it, but I believe all of these reports can be replicated in the likes of Omniture, etc.
When I’m looking for landing pages that are underperforming, some of the metrics that I take into account include:
- Bounce rate
- Navigation summary
- Conversion rates
Filtering
Before I talk more specifically about each of these metrics, I want to touch on the power of using filters in your web analytics. If you notice that similar pages have higher than average bounce rates, for example, you can use filters to test whether or not this trend is true across the whole page type. For example:
- You could use /product/ as a filter in order to check your product pages.
- You could use /2010/ to look at old articles if you have dates in your URLs.
- Regular expressions can make this even more flexible. /200[0-9]/ would show you just articles from 2000-2009.
- Use regex or statements like (ipad|iphone) to group words that you think might be related.
- Use an expression such as ^/([^/]+/){3}[^/]*$ to include only deep URLs (3 slashes) as discussed in this post.
There’s a whole wealth of possibilities when filtering with regular expressions. Read up more here and here.
Bounce Rate
In order to get a quick overview of which landing pages have a poor bounce rate, you’ll need to:
- Go to Content > Site Content > Landing Pages.
- Select Comparison View from the icons at the top right of your data table.
- Select Bounce Rate from the (compared to site average) drop down.
.png)
Expand the number of rows shown to 500 and start to scan your list. You should look for individual pages with remarkably high bounce rates; high traffic means they are a good opportunity for improvement. Also look for running themes and think of some ideas on how to test those themes using filters as discussed above.
However, remember that bounce rate doesn’t necessarily have to be a negative metric. If your site has information pages such as “How to change a light bulb", a user might read that page and get all of the information they need, leaving them satisfied with their visit even if they don’t view any further pages. But if there’s a clear next action such as a Buy Now button, a high bounce rate is obviously a bad thing, so put yourself in the user’s shoes.
Navigation Summary
That’s not to say that bounce rate will tell you everything. What if, for example, users are hitting your landing page and going to your help section rather than purchasing a product? Or if they’re using the search box rather than clicking an article? You’ll see a low bounce rate, but users aren’t necessarily taking the desired action.
You might want to check out the navigation summary report for your key pages to see where users are going next:
- Go to Content > Site Content > All Pages.
- Click on the page name.
- Select Navigation Summary from the top of the report.
- Click (entrance) in the previous page path pane on the left so that we’re just looking at users who are landing there.
Now you should see where they’re heading in the right-hand pane. Is this what you were expecting? What is the URL of the main desired action on that page and is it prominent in this report?
Conversion Rate
Conversions can be thrown into the mix here to give you the full picture; after all, even if a page has an incredibly low bounce rate, it might be worth nothing to you if it doesn’t ultimately convert.
You have to do a little more work in GA to view landing pages with conversions by setting up a custom report:
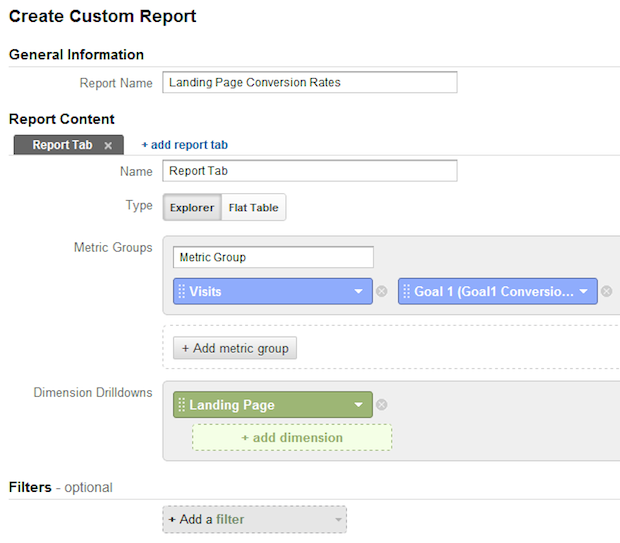
- Select Custom Reporting at the top of the GA interface.
- Click New Custom Report and give your report a name.
- In metric groups, add Visits first so that you can prioritise your report by how busy your pages are.
- Add another metric, this time Conversion Rate for the goal that you think is most appropriate.
- In dimension drilldowns, choose Landing Page and then hit Save.
- Once your report has loaded, I typically go to comparison view and use Conversion Rate as the comparison metric to give you an easy-to-scan report.

You’re looking for pages that should definitely be leading to conversions but aren’t, such as product pages. Remember to look for themes and use filters as appropriate.
5 things that might be wrong with your landing pages
1. Is the traffic source relevant to your business?
What are the expectations of the user when they come from a referring site or search term? Can you give them what they expect when they hit your site? If not, they’re probably going to bounce.
To view traffic sources to specific landing pages:
- Click on a specific page in the Landing Page report.
- Select Source as the primary dimension to see where traffic is coming from.
- Or choose Keyword for search insights.
Do you have sites sending you traffic for products that you simply don’t sell? For example, if your product is high-end, but a price conscious forum is sending you traffic, you’ve got a clear mismatch. Often there’s little you can do in this situation apart from focus your efforts elsewhere; but obviously if you’re paying for the traffic through a display network or PPC, stop.
2. Is the traffic source relevant to that landing page?
On the other hand, there may be situations where the traffic source is relevant to your business, but you’re just not providing the right experience for the visitor on that specific page.
In these instances, you can:
- Direct that traffic to an different, more relevant landing page.
- If that doesn’t exist, create a new page.
- Optimise the page for different search terms.
If you’re sure that your traffic sources are relevant to your business and to that landing page, you might have to look elsewhere.
3. Have you got show-stopping technical or usability problems?
This is worth checking out because often it’s one of the easiest things to fix. To identify any technical problems, you can use Google Analytics’ Custom Segments on the reports above. You could segment by:
- Browsers to see if you have any compatibility issues.
- OS to see if mobile or tablet users aren’t receiving an optimal experience.
- Screen resolution, flash version, or java support.
- Geography – perhaps your site loads dead slow in certain regions.
You could use a tool such as Adobe’s Browserlab to view your site in a range of different browsers to pinpoint problems. For example, Distilled’s header and navigation appears to render badly in IE6 :S
.png)
When it comes to usability, one of the easiest and most insightful techniques can be Guerrilla Usability Testing. This typically involves using a laptop and some random coffee shop dwellers to test the pages that aren’t performing well by giving them tasks to complete, such as “Could you show me how you would add this product to your shopping cart”. There’s a great article about it here, amongst many others you’ll find if you search for them.
Other tools that you can use to check the basic usability of your site include Usability Hub’s suite of tools, including The Five Second Test which asks random users online to answer questions about a page after five seconds of looking at it. This can be useful in assessing the impact of a page and hierarchy of information.
Another test of basic usability in this suite is The Click Test, which can be used to see if users can identify a given page element or next step.
.png)
Finally, you can use tools such as Crazy Egg, Usertesting.com, and Feedback Army to check if people can use your landing pages.
4. Are you observing basic landing page principles?
What makes an effective landing page can vary from market to market, but it’s worth checking that you’re employing some of the more basic techniques before anything else. Take KISSmetrics’ Anatomy Of A Perfect Landing Page as a starting point:
.png)
Have you got a strong, relevant headline? Do you have high quality multimedia? Is your call to action high contrast and clear? Do you communicate the benefits of your product effectively rather than just the features?
Check out these 21 tips from Unbounce too.
5. Are you speaking your potential customers’ language?
You might have all of these things in place – relevant traffic sources, impeccable usability, and all of the elements that make a landing page great – and still have lousy user engagement metrics. My last checkpoint is to make sure you’re talking to your users in the right way.
Do you know what they are looking for on this landing page? Are they price conscious? Or is convenience their priority? What are your competitors emphasising about their product? How does your brand compare to theirs?
A powerful technique I’ve used in the past is to survey your existing customers, as you should already have their email addresses and brand buy-in. You should ask them questions like:
- What were your main considerations when looking to buy x product?
- Did you look at any other x products? What were your reasons for not buying them?
- What single thing convinced you to buy from us in the end?
You should be able to set up a simple survey using the likes of Google Forms or Survey Monkey to garner some useful insights.
If, for example, your customers are heavily price conscious, make a page that really emphasises how cheap your product is and split test it against your existing page. If they appear to be swayed by recommendations from friends, perhaps you could create a page that features social proof and testimonials heavily.
What next?
Make obvious improvements straight away
If your website is broken, there’s no point in split testing a working version against the original. Just roll it out! The same goes for glaring usability problems or terrible landing pages that aren’t really landing pages at all. Perhaps annotate your GA to show when you made the changes and review engagement metrics regularly, but you should use your common sense and know when it’s right just to deploy.
Testing new pages
More subtle improvements should be tested against the original to ensure that you’re taking positive steps. Typically, I wireframe new versions of pages for clients using Balsamiq along with annotations explaining some of the new page elements so that they can share and implement with their team. Remember to use basic landing page principles when wireframing and integrate feedback from your research. You might also want to read these tips about better wireframing.
.png)
There are a whole host of split testing tools out there with a range of benefits, such as Google Website Optimizer, which is free, and Visual Website Optimizer, which is easy to implement and empowers non-techies to create tests. I can’t tell you which is right for your site and organisation, so perhaps start with this handy comparison site and this guide to split testing.
Analysis and Iteration
Finally, once your tests are significant, dig into the results to find out what worked and why. From here you should be able to launch more tests across other pages or refine your current page with further ideas.
I hope this post gives you some ideas for improving your landing pages. If you’ve got any further ideas, tips, or useful tools let me know in the comments or give me a shout on Twitter.




Comments
Please keep your comments TAGFEE by following the community etiquette
Comments are closed. Got a burning question? Head to our Q&A section to start a new conversation.