
What Can Mid-Century Design Teach You About User Experience?
The author's views are entirely their own (excluding the unlikely event of hypnosis) and may not always reflect the views of Moz.
Verner Panton, a design revolutionary, once said, "You sit more comfortably on colours you like." A statement that seems to disregard logic, and focus strictly on the intangible relationships which dictate preferences.
So what does this statement say about design, and more importantly, how can YOU apply this to your online marketing strategies?
The answer is an investment in user experience: understanding how design can impact cognitive science and drive decisions. Here are a few stories around Panton's designs and the insights they lend in creating successful online user experiences today.
Why invest in UX?

Panton worked during a wonderfully whimsy time for furniture design, helping to shaping the late 1950's Pop movement by making waves with his neon swimming pool design. Panton's focus on design that provides function and evokes emotion can be seen across his eccentric pieces and even in current day design practices.
User experience is largely a subjective field, making it difficult to directly correlate qualitative metrics to various UX efforts and initiatives. For online efforts, attribution may prove difficult as it deals with users' emotions, an increase in conversions and drop in bounce rates are signs in line with the intentions of enhanced user experience.
Analysis by the Design Management Institute shows how design-driven companies outperformed others by 228% through efforts like creating streamlined user experiences. Design-driven companies have effectively sold more product and made more profit, by providing unique experiences, at each touch point of their relationship with customers. Facilitating a stakeholder workshop can effectively gather requirements while increasing alignment among stakeholders.
How do you validate UX design?

Panton's Cone chair was a piece he created for his parents' restaurant. The Cone chair was so admired by a restaurant customer they offered to put it into production. Post-production the Cone chair was briefly on display in a Fifth Avenue shop in New York, where it was removed due to the large crowds it attracted.
User experience is centered on perception. With the proliferation of user interfaces it is of the utmost importance to focus on the individual user's experience, while considering the collective experiences of the target audience.
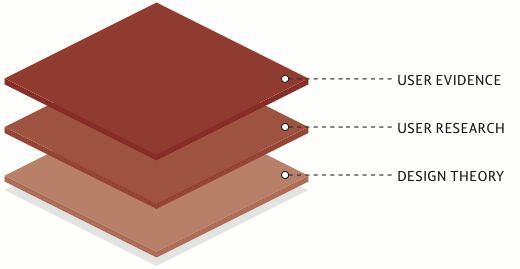
In order to validate your user's/users' experience concepts, it is important to take a systematic approach. The following Validation stack, by Cennyd Bowles, shows the close relationship between design theory, user research, and evidence; together, these effectively validate UX concepts.

The validation stack requires you to provide recommendations that build off of one another and are driven by data. Backing up your argument with early buy-in from stakeholders and iterative user testing can both improve your argument for UX and strengthen your concepts.
Ways to improve UX

Panton's S chair, a single legless piece of cantilevered plastic, graced VOGUE in 1995 with Kate Moss sitting naked atop it. The chair remains an icon of pop movement design, and is rumored to have been inspired by a pile of plastic buckets.
The design was made to maintain consistency, with the choice of one seamless material, and functionality, with its smooth stacking ability.
UX design calls for both consistency and functionality in order to limit distractions and guide users' decisions.
- Usability: Increase ease of use
Examine the full user path by watching them go through the site and conversion funnel. Asking the user how they think about or through the site and its use to them.
(Tool to use: UserTesting.com)
- Informational design: Create visual hierarchy
Use data to drive design decisions. Track common on-site behaviors to adjust site layout or page layout.
(Tool to use: Simple Mouse tracking) - Content strategy: Incorporate personality
Track your brand's tone of voice across all platforms.
(Tools to use are discussed in Distilled's Content Guide)
An array of potential users should be observed over time, as users' experiences and influences continually affect their decision-making process.
How does brand communication improve UX?

Panton's Living Tower is an impressive 2-meter high structure with unique cut-outs, designed to encourage communication. The oddly amoeba-esque cut outs in the furniture encouraged people to sit in seemingly un-conventional positions, while prompting conversation.
User experience efforts can be amplified by creating a space and prompt for conversation. Brands engaging with users on social and feedback channels should have the goal to meet their target market where they are or host a conversation their user/audience would like to have. Before building or creating a social strategy for a brand it is important to ask the following questions...
- How is the social platform aligned to the brand?
- Why would users choose to engage in a dialogue with a brand on this platform?
- What value-add could the social platform provide for users?
- When would it be most helpful for a user to communicate with the brand?
Researching the types of discussions users are already prompting, about your competitors or industry, can help to uncover potential opportunities for social media strategy and content creation. Then measure social channels' impact through network referrals, conversions, and landing page visit analytics.
Why user-centered design for user experience?

Panton studied under Arne Jacobsen, who worked with him to create the Ant chair. The chair was commissioned specifically for a large Danish pharmaceutical company‘s cafeteria. The chair base was designed to be comfortable, lightweight and stackable. The choice to use only three legs was in an attempt to minimize hitting furniture against people's legs or other furniture, during their lunch hour.
User experience efforts should be grounded in similar methodologies,
giving users additional functionality without compromising on a seamless experience. Striking a balance of trust, motivation and functionality can ultimately drive a greater user experience. Working with and learning from users' patterns, through both qualitative and quantitative testing and tracking.
How have you incorporated UX elements, principles, and methodologies into your online marketing strategies? Looking forward to hearing from the Moz community!
Here's a resource for those of you who'd like to read more about Panton's views on individual colors and color psychology.




Comments
Please keep your comments TAGFEE by following the community etiquette
Comments are closed. Got a burning question? Head to our Q&A section to start a new conversation.