
The 3 Steps for Success in a Multi-device Search World
The author's views are entirely their own (excluding the unlikely event of hypnosis) and may not always reflect the views of Moz.
We live in a multi-device world, and if you're still focused on improving your visibility, traffic, and conversions solely for desktop users, you're losing a great opportunity. This gap, coupled with the fact that you're probably staying behind your competitors and unconnected with your audience, is not great for business. Not convinced? Let's see some data...
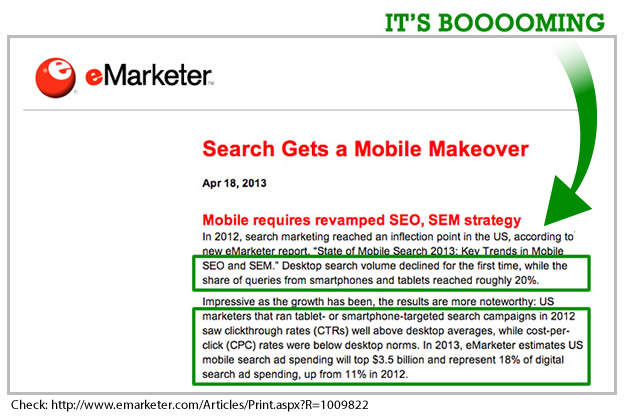
Mobile search is booming.
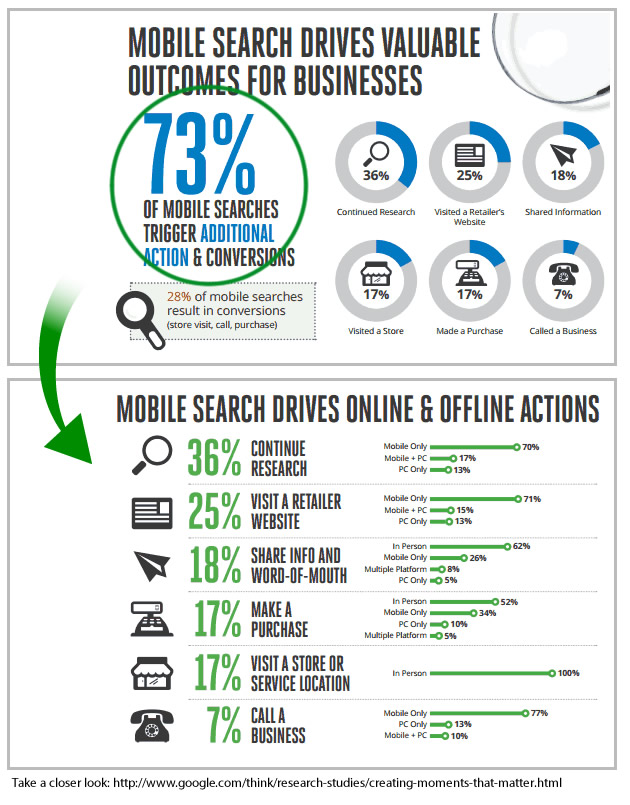
It's already driving important multi-channel conversions.
However, we're still not doing our best for mobile and are losing opportunities.
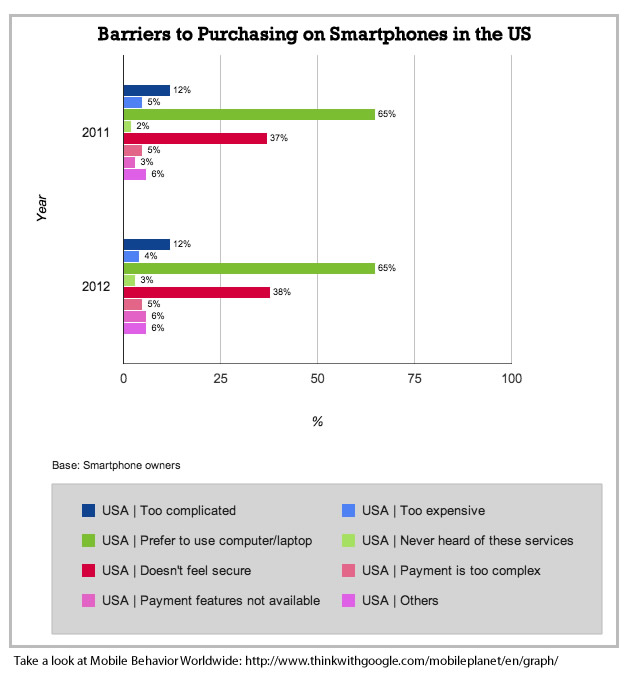
Despite the multichannel conversions that mobile search drives, we're still not making the most out of it. There are people that feel it is still too complicated and insecure to purchase goods on their smartphones:
Unfortunately, what are now fundamental aspects on our desktop-focused optimization activities are sometimes still unknown when developing a mobile-focused presence, even for some very important websites. For example:
A. Some websites don't have a mobile-focused presence
Remember that, despite having an audience that may be using the most advanced smartphones and tablets, they still need an optimized offer that fulfills their specific behaviors (not necessarily the same than the one from the desktop users), providing the best experience according to their device characteristics (and device-specific restrictions).
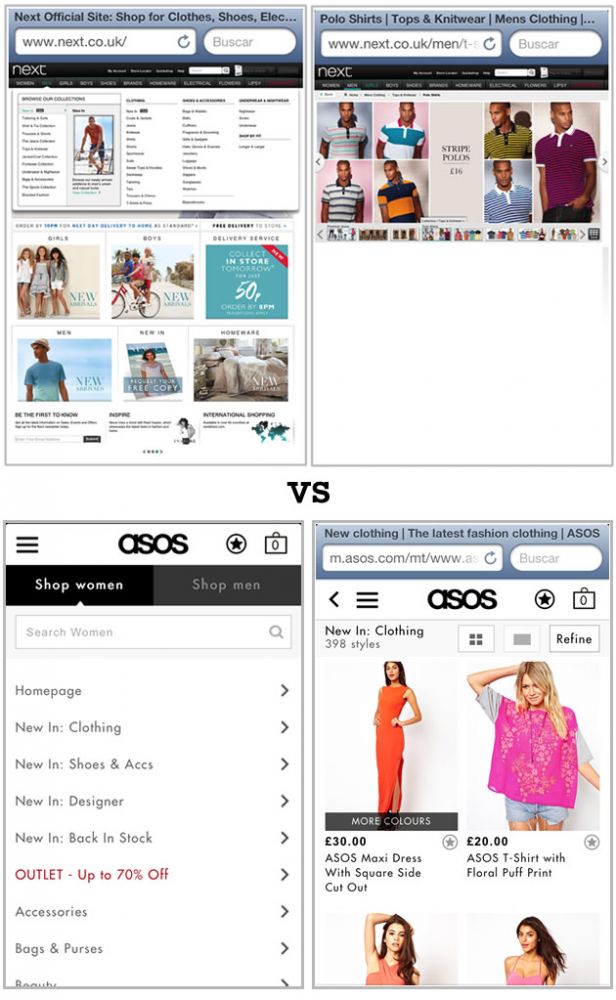
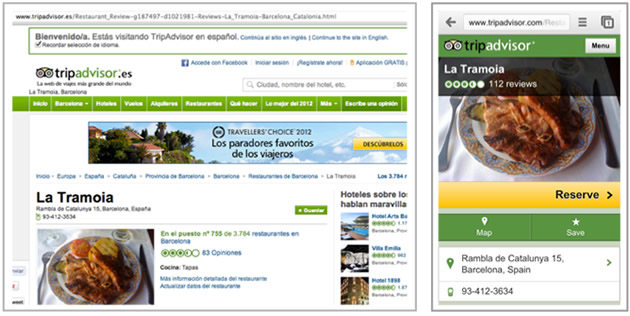
For example, can you guess which of these two sites provide me the best experience, is really optimized for me, will make me stay (as a consequence), and have a higher chance of conversions from me?

Although I have an iPhone 5 and my fingers are tiny, it's very difficult for me to browse, interact, and consume information if the site doesn't have a version well-optimized for the device I'm using.
B. Some sites have a mobile presence, but forget about optimization fundamentals
On the other hand, other websites have a mobile presence (websites and apps included), but that doesn't mean they're really optimized. As I mentioned before, basics from our day-to-day "desktop focused" optimization activities are for some reason forgotten when we go mobile or tablet.
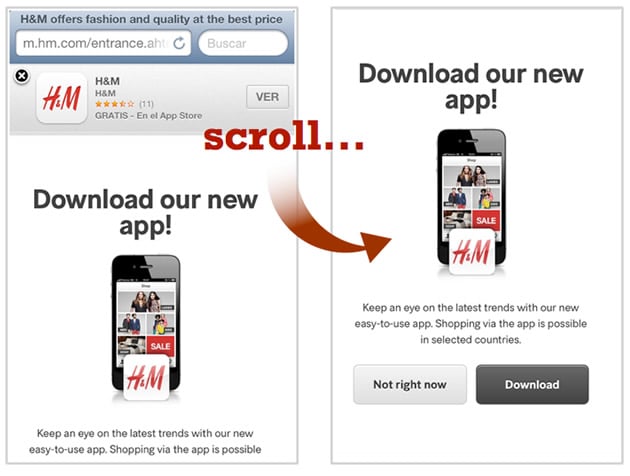
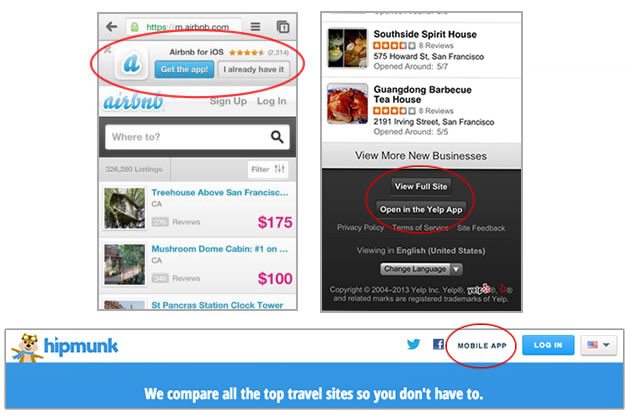
For example, many websites love promoting their apps with intrusive interstitials that disrupt the user mobile web flow, requiring interaction from the user in order to continue:

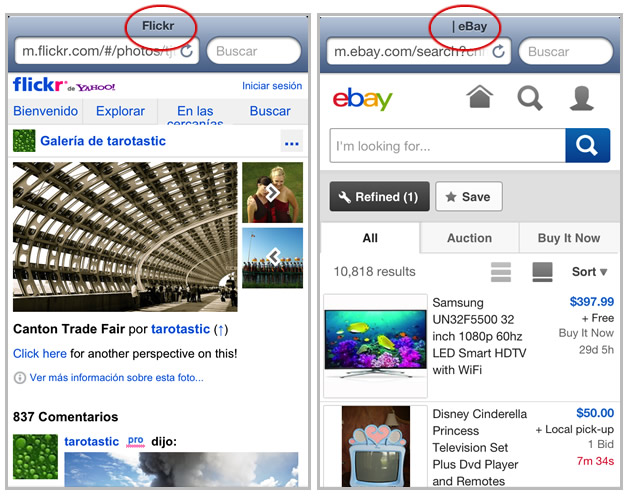
What about relevant, descriptive titles? This optimization basic is frequently forgotten, even by big websites when they go mobile (although these are well-optimized in their desktop versions):

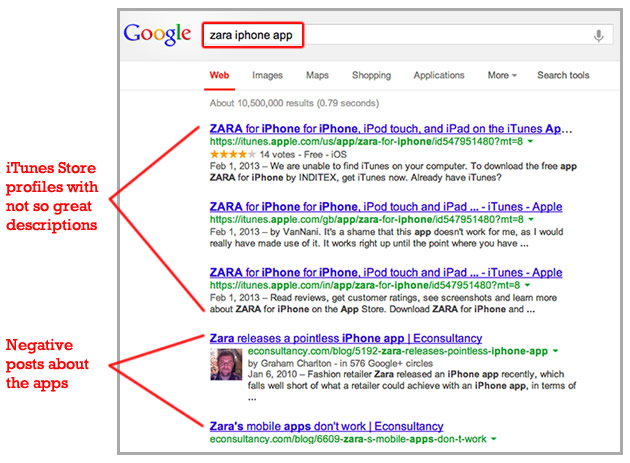
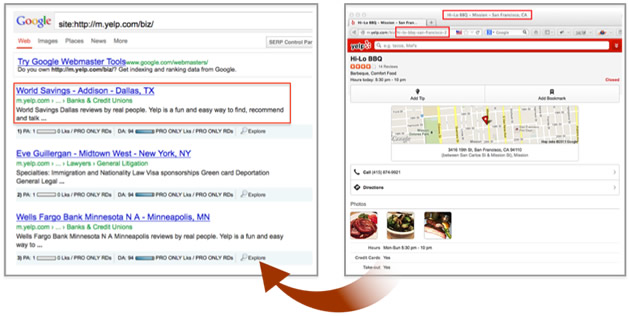
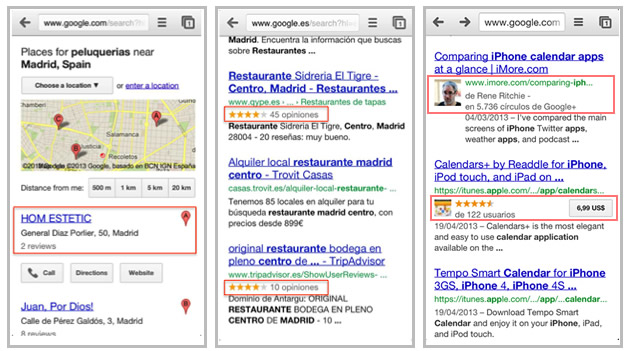
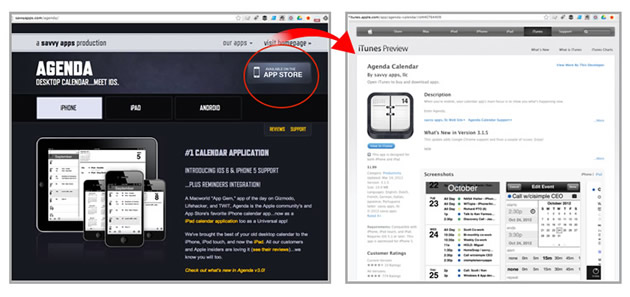
How about businesses that forget to create a landing page on their site for their own mobile apps? When you search for the app, you get the first results with iTunes store profiles that may confuse you (which one to choose?) featuring not-so-great descriptions, along with some posts with negative reviews:

Time to get better control of your own app web results? Yes, please.
Two questions arise from these situations:
- Can you blame people for not converting from their mobile devices?
- How can you change it?
First, let's acknowledge the challenge of a multi-device ecosystem. Once we get a handle on it, we'll have an overall vision in order to make the best decisions, optimize your presence accordingly, and maximize your opportunities.
Mobile, Tablet, Web vs. App: The Segmentation Challenge
Usually, the first question we need to answer when we go mobile (whether smartphone or tablet focused) is: do I develop a website or an app?
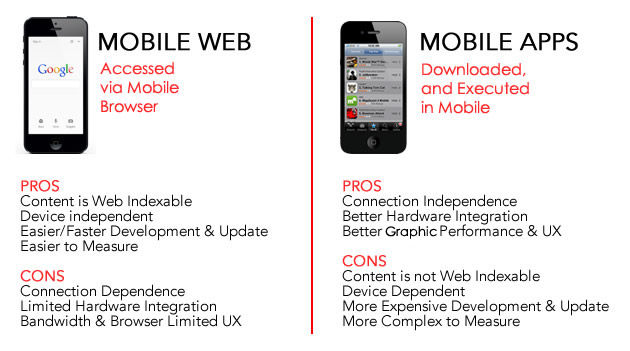
As I shared in this State of Search post, your decision should be based on certain factors such as your business model; the goals you're trying to achieve; how important is for your content to have a wider reach, and if it is web indexable or not; whether or not you need to provide a complex functionality that requires a higher hardware integration or connection independence; and if your audience is highly-concentrated in few devices types and platforms. You'll need to asses these characteristics along with mobile web and apps pros and cons:

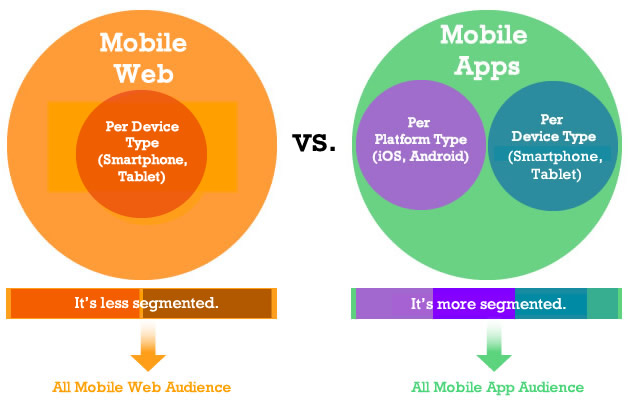
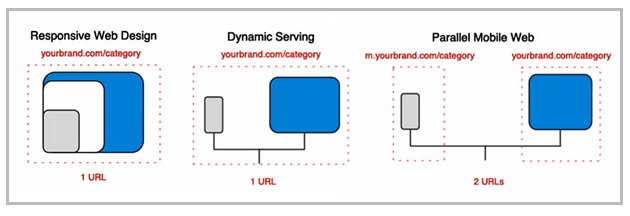
When you're deciding whether going mobile with a website or an app is the best option for you, use the following visualization to analytze the alternatives:

You'll see that is easier to target your mobile audience with less web presence than to do so with an app that is much more segmented.
However, when you think beyond the development alternatives to target your mobile audience with the required functionalities and start thinking about how you can optimize, grow the visibility, and generate conversions, you'll find that most of the principles and good practices are the same (or can be easily extrapolated):

Realize that, despite the many segmentation levels a multi-device presence may have from a development and audience perspective, there are optimization principles that are the same for any type of approach, platform, and device type that you should be taking into consideration in order to make the most out of the organic search channels to connect with your audience.
It's now the time to identify these similar principles and good practices to make the most out the multi-device search opportunity, instead of focusing on its complexities as an excuse. Otherwise, you will stay behind.
3 Steps to Improve Your Visibility in a Multi-device Search World |
1. Optimize your presence for multi-device search visibility
People not only search for websites through web search, but also for apps (whether from smartphones, tablets, or desktops, remember we're in a multi-device world), so it's fundamental that you don't forget about creating and optimizing a mobile web presence to increase your mobile app visibility through web search, too.
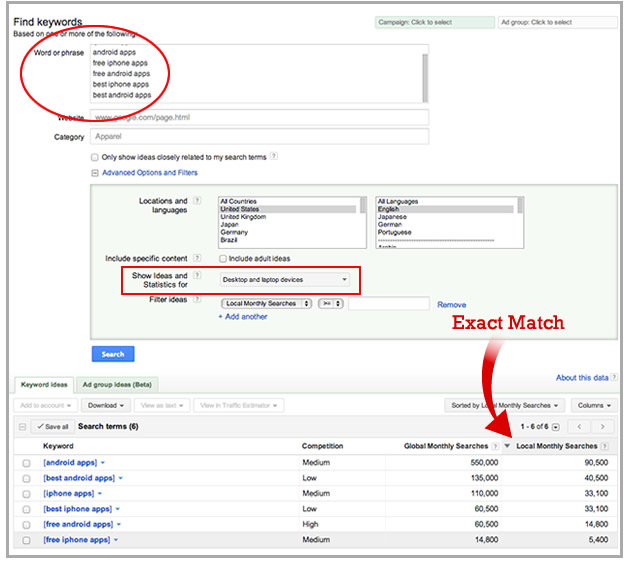
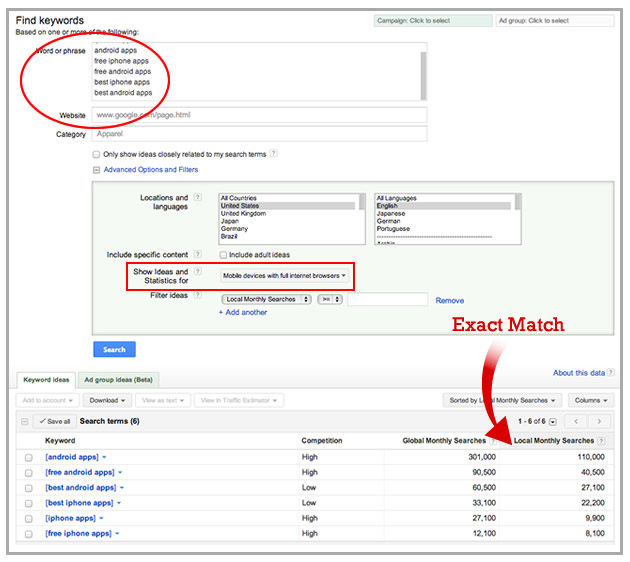
Take a look at the exact-match local monthly search volume for some mobile apps related keywords in the US, from desktop and laptop devices:

And the volume for the searches from mobile devices with full Internet browsers:

So, if you want to maximize the chances that your mobile presence (web or app) gets the search visibility, users, and conversions it deserves, then you need to make sure that it's easily found through the web search results. If you have a mobile app, you'll also need to take into consideration your visibility in the app store search. Let's see how!
1.1. Mobile web: select and optimize the best mobile web approach for your situation
When you're developing a mobile website, the key is to select the best setting according to your characteristics, restrictions, and needs. These settings include responsive web, dynamic serving, or parallel mobile sites.

I've posted and presented about these many times, so it may be easier to check out what I've shared before and avoid repeating myself. You'll see that each one of these alternatives have their pros and cons, as well as specific and general SEO best practices that I discussed in this Moz post and Mozinar some months ago about mobile SEO:
Nonetheless, beyond specifically optimizing each mobile web alternative according to their characteristics, there are mobile web optimization fundamentals that should always be followed:
1.1.1. Reorganize your content to be correctly displayed in mobile devices
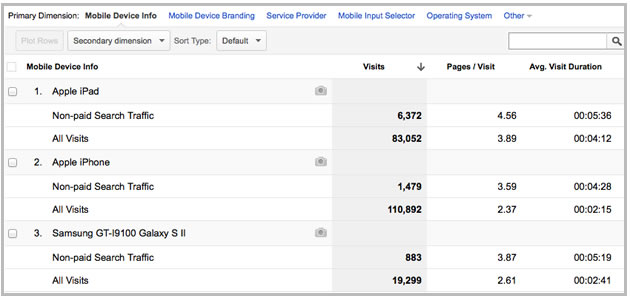
Prioritizing the devices used by your audience (that you can identify through your Google Analytics "Audience > Mobile > Devices" report) gives the required visibility to the most important elements of your content. Think about your user's goals as well as your own, and align them to reorganize your web interface:

Beware of elements (like flash or interstitials) that are not correctly displayed, don’t work, or provide a bad user and search experience. Take a look at the following Mobile usability resources:
- Organizing Mobile by Luke Wroblewski
- Nielsen's Mobile Website and Application Usability Report and Mobile Site vs. Full Site article
- Brad Frost post about Content Parity
1.1.2. Optimize your mobile pages relevance
Make your titles, meta descriptions, URLs, and, of course, your page's main content relevant for your mobile web audience. Take your keywords into consideration, and the visibility limitation of mobile search results in the different type of devices:

Use mobile emulators and user agent switchers to easily validate by yourself how your own pages are shown in mobile search results (for smartphones and tablets, too), along with your competitors.
1.1.3. Enhance your pages visibility with structured markup and Google+ presence
Use structured data markup (reviews, people, businesses, apps, etc.), Google's authorship, and create a presence in Google+ for your business to enhance your page's results visibility, not only in desktop results, but also in your mobile search results (where the visibility provided by these can be even higher in comparison):

Google has also recently announced content recommendations for mobile sites with a Google+ presence that will make the visibility obtained with it even higher.
1.1.4. Make your mobile site fast
Your mobile site has higher speed restrictions due to mobile networks and CPU capabilities, which means it's even more important to optimize its speed.
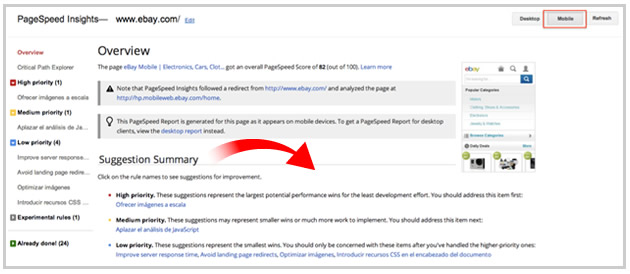
Use your Google Analytics site speed report information to easily identify your pages load times and analyze them with Google's PageSpeed Insights mobile filter to identify opportunities to improve them:

Follow PageSpeed's mobile best practices and take into consideration what's explained in this "Make the Mobile Web faster" article.
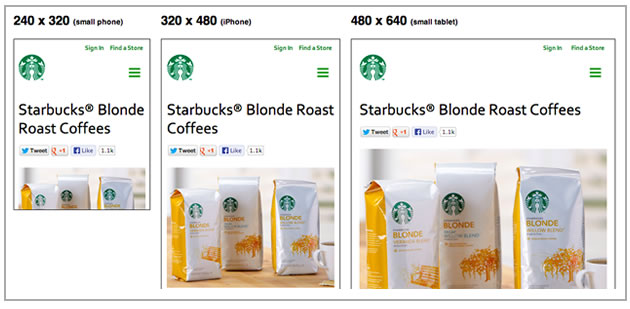
1.1.5. Serve the right web version according to the used device
It's important to effectively identify the type of device (desktop, tablet, smartphone) used by your visitors and provide them the right web version by using different techniques according to the Mobile Web approach you're following:
- With CSS media-queries with responsive Web
- With User agent detection with dynamic serving
- With User agent detection and redirects with a parallel mobile site

1.2. Mobile apps: create and optimize landing pages for apps in your site
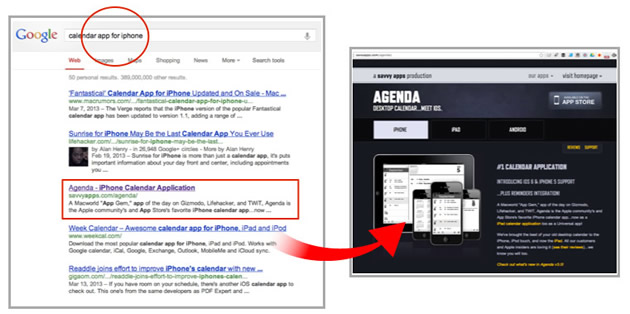
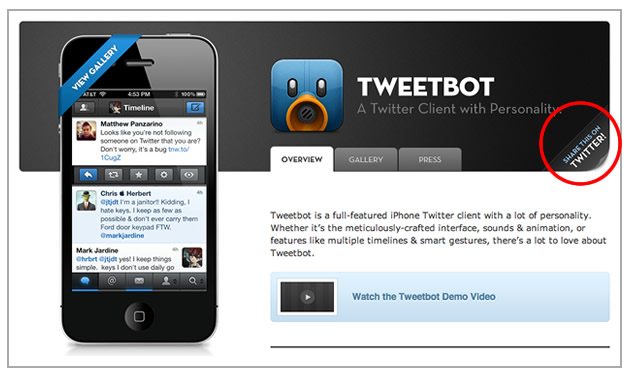
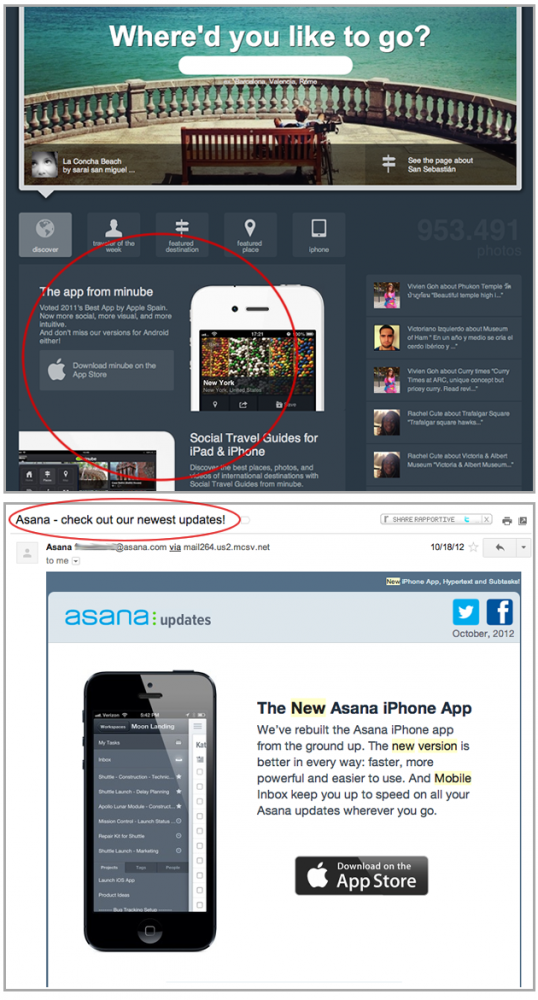
Give visibility to your app beyond the app store search results by creating a landing page for each of your mobile apps on your own website. Make the landing pages relevant, and optimize them to rank for popular searches of users looking for your apps:

Make sure to feature testimonials and reviews, and add a visible link to your app store page with call to actions to incentivize downloads:

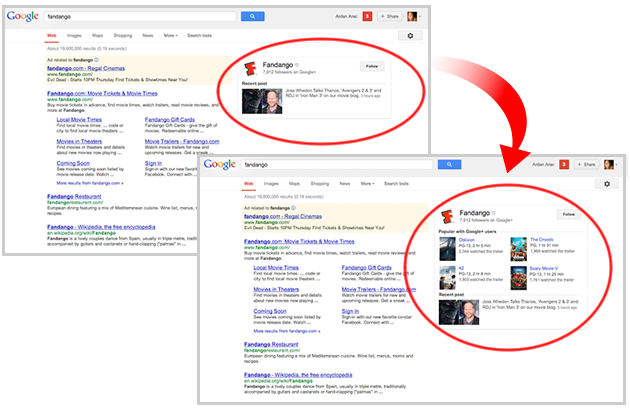
Integrate your social presence as well, inviting for shares in social networks:

Additionally, Google has recently announced even more integration with Google+ for apps by showing Google+ Sign-In app activities in their results, which would also give your results more visibility:

1.2. App Store Search
Although app store search optimization is still in early stages when we compare it with web search and is specific to each app store (Android Market and the Apple App Store), it's also evolving, aligning each time more with web search type of factors, with an algorithm that is looking to reward:
- Relevance: with the relevant terms in the App name, description, and keywords
- Popularity: with download rate, install base, ratings, comments, and even external review sites
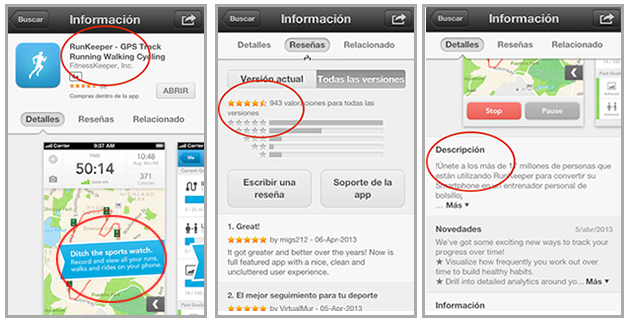
Take these into consideration for your app store presence, by optimizing the different elements of your profile:

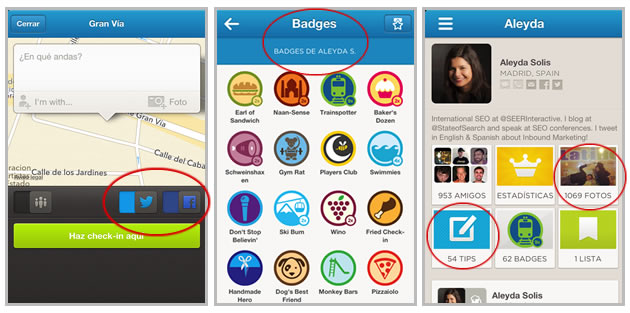
In addition to promoting, gamifying your mobile experience (with profiles, levels, badges, rewards, lists, etc.) to incentivize your app users activity is a huge download driver. Take a look at how successful apps do it, like Foursquare:

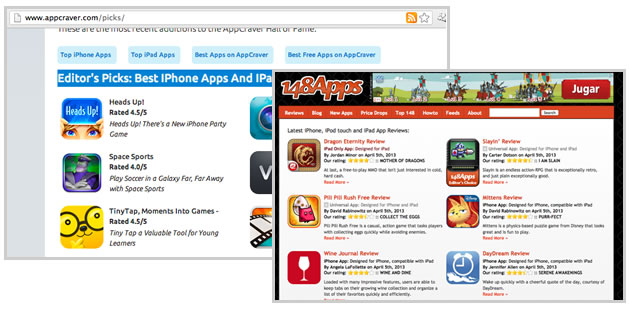
You can additionally promote your app through relevant sites in the sector, such as app review blogs and communities:

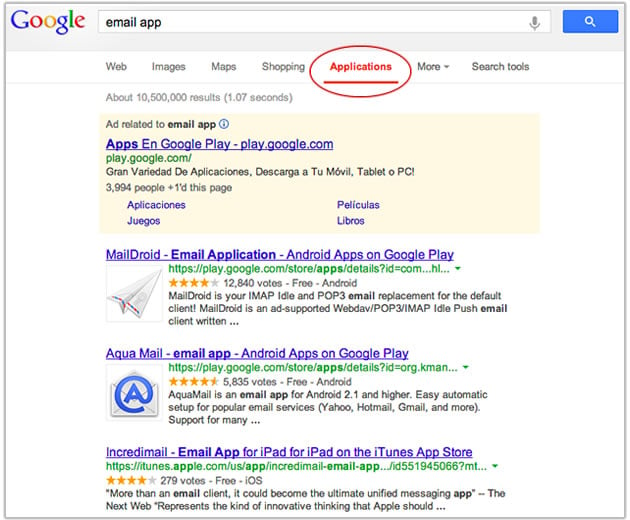
On the other hand, take into consideration that sometimes app store preview pages also rank in web search results and that there's also a specific "Applications" search feature in Google, listing only application related presence, for which these optimization best practices would be also beneficial in order to get a better visibility:

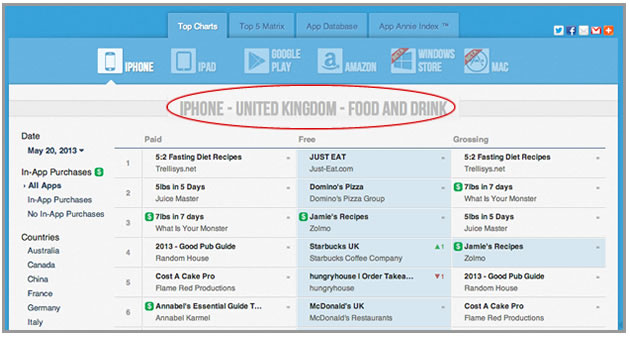
There are also sites and tools like App Annie and Searchman that provide free app store statistics about the top apps per store, category, and country, which can serve you as an input when optimizing your app:

2. Cross promote between your multi-device presence
Create awareness of your multi-device web and app presence through each other. Promote your mobile app in a non-intrusive way (no interstitials) by inviting users to download it when accessing the mobile site with a relevant device or to switch to another web version, as shown in these images:

Make sure you also create awareness about your different multi-device presence through all of your channels, from email signatures to social profiles to your home page and emails, with updates and specially targeted mobile offers:

3. Measure to improve your multi-device presence
You cannot improve what you cannot measure, so it's fundamental to track, continuously analyze, and make improvements not only to your desktop, but also to your mobile presence based on their analytics data. You can still using Google Analytics for this, which provides an SDK for mobile app analytics.
3.1. For your web presence
You can use Google Analytics mobile reports and default segments along with your own advanced segments and dashboards to follow-up and verify if you're advancing as expected with the traffic and conversions volume and trend per device type, keywords, and pages:

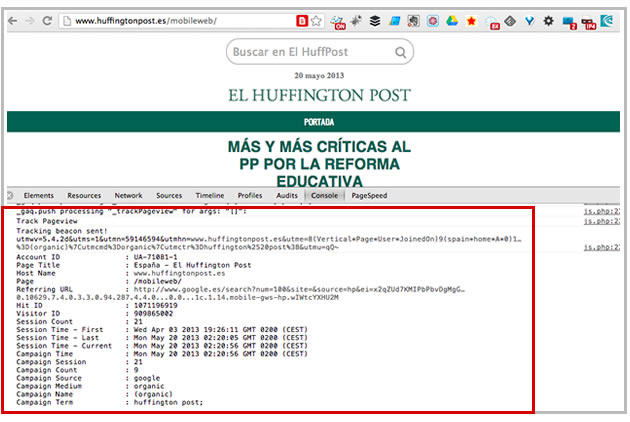
To easily check your Google Analytics campaign tagging and referrers for your mobile site (or your competitors), you can use user agent switchers along with Google Analytics debuggers extensions for your browser:
- For Firefox: use this user agent switcher and Google Analytics debugger
- For Chrome: use this user agent switcher and Google Analytics debugger

Unfortunately, there are issues with the search referrer data that are not passed from the Safari search box in iOS 6, and as a consequence, it's shown as direct traffic in your analytics platform. Something similar also happens for Android 4 mobile search traffic. Check out this post by AJ Khon showing how we can create an advanced segment in Google Analytics to calculate the approximate amount of the lost search traffic.
3.1. For your apps
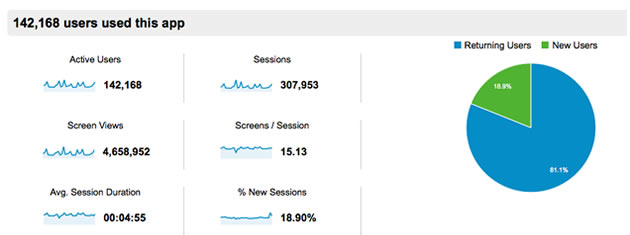
The mobile app analytics will give you information about the amount of active users, screen views, sessions to demographic information, used app versions, goal completions, and in-app revenue:

Additionally, to verify your Google Analytics campaign tagging and referrers for your mobile app (or your competitors), you can set a proxy on your own computer, using a software like Charles Proxy (available for Windows and Mac), so you'll be able to monitor the HTTP traffic that goes through it, even the one from the apps installed on your mobile (that you'll need to set so it uses your computer as proxy).
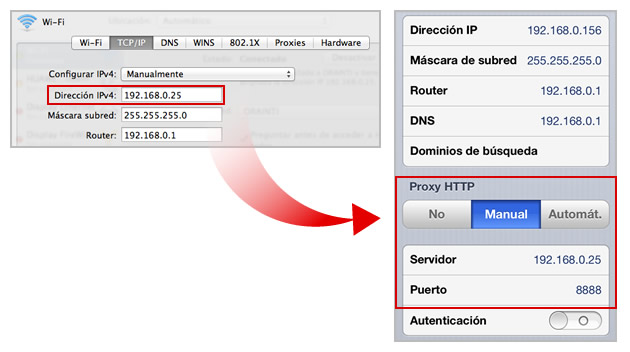
Follow these installation and configuration steps to set your computer as a proxy and configure your mobile network settings to use it as an HTTP proxy (you'll need to add in the manual proxy settings your computer IP as the server one with the 8888 port):

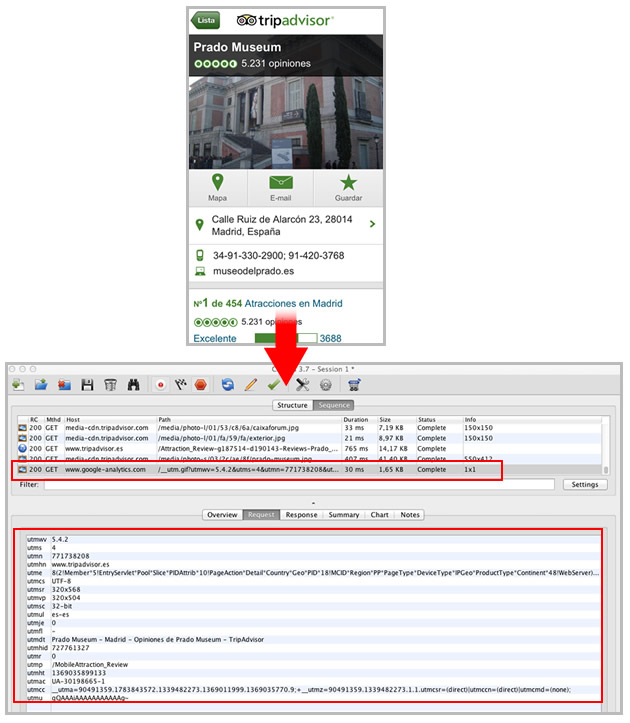
Now you'll able to monitor the HTTP requests made from your mobile through Charles, including the ones made by your apps, as it can be seen in the following example:

You can use this not only with your own apps, but with your competitor's to check how they're tracking their mobile traffic and with your providers or partners to see if they're effectively tagging their campaigns.
Be sure to take a look at this Distilled post with a complete check-list that will guide you with the necessary settings and questions to better measure your mobile presence.
Conclusion: There's no excuse. Start optimizing for multi-device search now.
As you can see, there's no excuse to not optimize for a multi-device search ecosystem. It's true that the landscape may become more segmented, but many of the best practices and optimization steps can be aligned between the different presences, and will give you the chance to connect with an audience that you're likely already losing.
Remember that search is always evolving, and if you don't catch it now, it might be even more difficult with new type of device and search interactions in a future that look even more segmented.
Do you have any questions or would like to share your opinions? I look forward to your comments!







Comments
Please keep your comments TAGFEE by following the community etiquette
Comments are closed. Got a burning question? Head to our Q&A section to start a new conversation.